Almost every big and small businesses have websites, the main purpose of putting a business in digital wheels is to facilitate customers with flexible options and making business operations more smooth and easy for customers to engage with. Whether you are an E-Commerce Business that sells products online or an online service provider, the website is a need to connect with your customers and to stay ahead in the business. If you are looking to build a website, then you can contact us. We offer a full suite of web development services in Washington DC.
A website may have many different functionalities according to the business need. But, the payment gateway is required in most of the cases, a trusted and well-functioning payment gateway reflects a faithful business image to its customers.
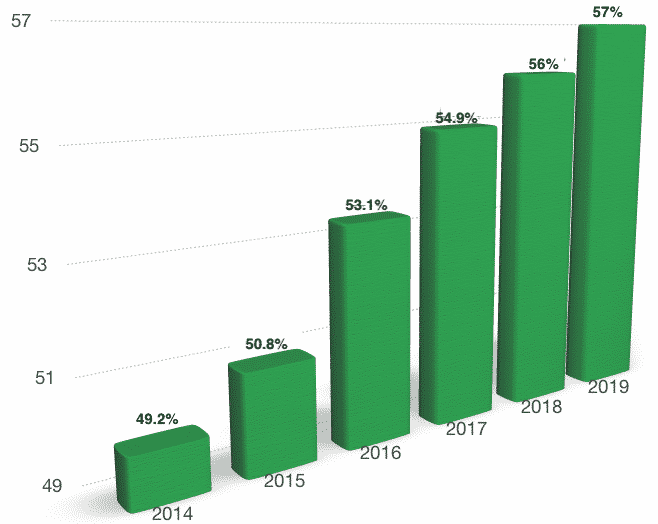
Graphical representation of growth in the number of online buyers from 2014 to 2019.
Note – Numbers shown in the graph are the percentage of online buyers out of total internet users.
What is a Payment Gateway?
A payment gateway is a service used by the online sellers that facilitates online buyers to make payments from the same platform using credit and debit cards, internet banking, UPI and others, with ease and comfort by just filling in the required details. It’s basically a separate page in a website, where users get redirected by clicking “Proceed to Pay” or equivalent button. It’s an online payment service provider service that authorises credit/debit card payments for Online transactions.
A payment gateway is a separate service which you can integrate with your platform. Characteristic of a good payment gateway is that it keeps your card data and other details secured with their preferred security measures.
“Are you familiar with its integration process? If the answer is “NO” You are not alone.”
To integrate a payment gateway you don’t have to learn a big body of information, it’s easy to do and can be done by following a few simple steps.
Choosing an optimal payment gateway
– A payment gateway processes the customer’s credit card information, thus it should be chosen carefully. It must be secure, cost-efficient and reliable, to read the terms and conditions is equally important.
There are many payment gateways that we can opt in to use, here in this blog we are going to take an example of integrating Stripe payment gateway,
Create an account
You need to create an account with Stripe by filling just a few necessary details. Once you are logged in you will get your dashboard.
Activating the account
It is important to know that you still have to activate your account to take live payments, you actually have to apply for a live account, in order to do that click on “activate your account” and fill in some more details like, what product you will be selling, your business account details, your personal info, and some bank details. Enter all details and submit it, the account will be activated instantly.
Appearance on the web page
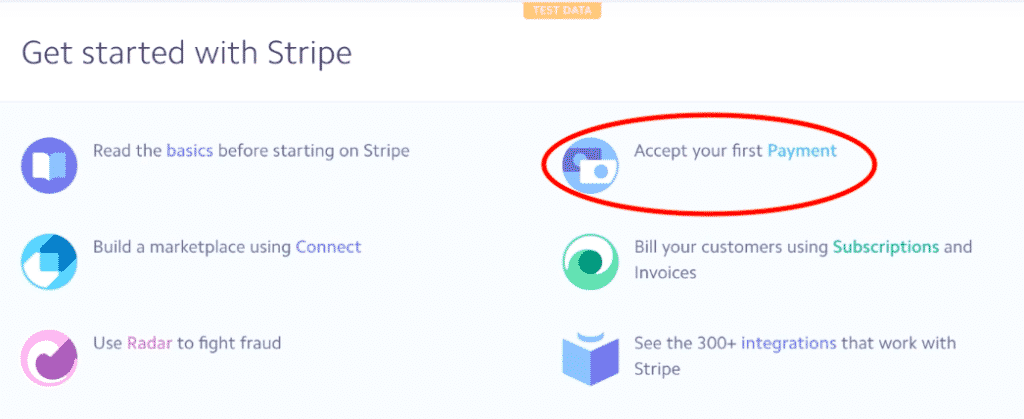
A great feature about Stripe is that it gives a test environment, where you can test, learn and then proceed. Once you activated the Stripe account, go to the dashboard, click on “Accept your first payment”
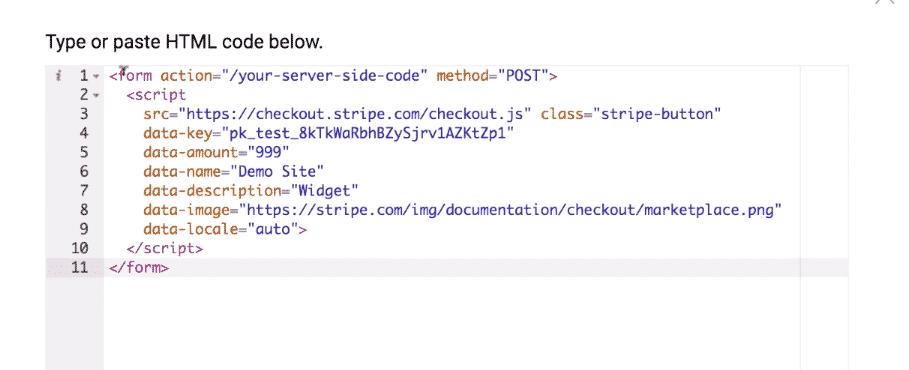
it will take you to a knowledge base article, scrolling it down you will find some HTML code written under the “Checkout” option, copy the entire code.
Website back end
Open your website back end with WordPress, grab a custom element and place it in the page where you want your pay button to go, paste the copied code into the element.
Customize the element
Copied code comprises of some by default information which has to be customised one by one.
form action it’s an element where you can put the link to the page that you want to show your customers after the payment by replacing your-server-side-code to the extension of your link, mostly this page is designed simply saying “Thank You” to your customer, we can call it a thank you page.
data-key is a test key that is generated from the stripe, it basically pings user to let them know that the successful purchase is tagged to their account. The key that you can see in the above image is my test key, but when your account is authorised you will get a live key which you can use for actual payments.
data-amount it is the amount that you are going to charge from your customers 999 cents works out to $9 and 99 cents. If we want to charge $25 then amount we enter here will be 2500.
data-name it is the name of your site that is going to display in the payment form.
data-description it is the name of the product that is being sold.
data-image it is a URL to the logo of your company or website which is also displayed at the top of your payment form.
Test
Once you have customised the code, hit the save button below and test the changes. It’s going to work.
WordPress easy pay plugin is another easy and cost-effective way to integrate Stripe payment gateway with your website, instead of monkeying around HTML codes in this method you just have to use a free plugin and customise it according to your requirement.
Conclusion
“Creating a payment gateway from scratch can cost you an arm or a leg, In monetary terms, it can cost you something around $165K. It’s always better to go with readymade options available, a third party payment processor can ensure you of your customer’s data security. ”

 App Development
App Development Web Engineering
Web Engineering AI Services
AI Services Startups
Startups Health / Fitness
Health / Fitness Education
Education Social
Social Nonprofit
Nonprofit Fintech
Fintech Logistics
Logistics Government
Government HR Software
HR Software About Simpalm
About Simpalm Our News
Our News Client Testimonials
Client Testimonials Careers
Careers Awards
Awards Resources
Resources Information
Information